UX-Check von UDG:
Gibt es UX-Schönheitsfehler bei L’Oréal Paris?
Der Kosmetikhersteller L’Oréal Paris verdient sein Geld mit Schönheit. Doch pflegen die Franzosen ihre Website und sorgen für einen guten Eindruck? Die Agentur UDG testet für W&V die User Experience.

Foto: UDG
Auf den ersten Blick machen viele Webseiten einen gelungenen Eindruck. Doch wie sieht es bei der User Experience aus, die nur Experten beurteilen können? Um das herauszufinden, analysiert Markus Lucht*, Managing Partner der UDG United Digital Group, die UX bekannter Webseiten.
"Weil Sie es sich wert sind." – so lautet die Werbebotschaft des weltweit bekannten Anbieters für hochwertige Kosmetik- und Pflegeprodukte. Doch wie steht es um die Webseite? Ist sie es wert, länger zu verweilen? Schafft es L’Oréal Paris auch hier seinen Premiumanspruch zu erfüllen? Wir testen in unserem UX-Check, ob loreal-paris.de wirklich überzeugen kann.
Gute Usability mit kleinen Schönheitsfehlern
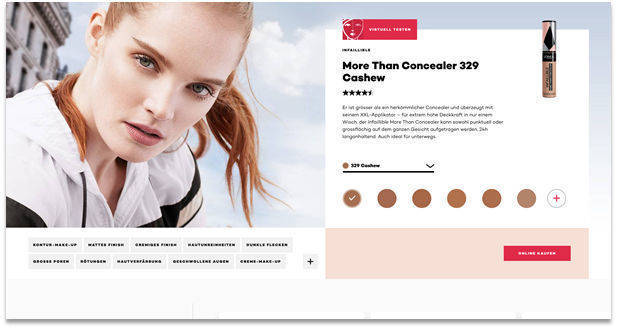
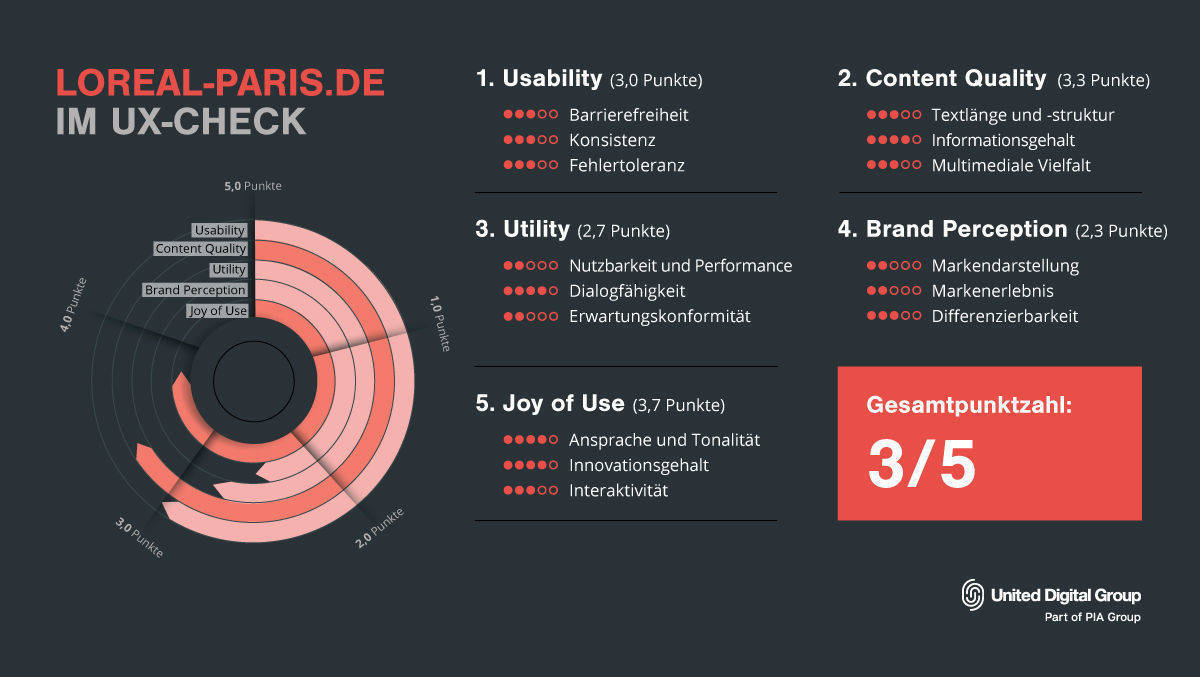
Im Bereich Usability erzielt loreal-paris.de mit drei von möglichen fünf Punkten ein ganz ordentliches Ergebnis. Verantwortlich dafür ist größtenteils die nutzerfreundliche Tabulator-Navigation – eine echte Bereicherung, da sie den Nutzer bestimmte Bereiche überspringen lässt und ihm somit einiges an "Arbeit" spart.
Der gute Ansatz der Barrierefreiheit ist allerdings schnell wieder am Ende. Alt-Texte sind kaum eingepflegt und die vorhandenen sind wenig sinnvoll geschrieben. Beispiel: "3 Responsive Image Permanent Gel". Für Menschen mit beeinträchtigtem Sehvermögen, die einen Screenreader verwenden, hat das zur Folge, dass die Seite nur sehr schwer und umständlich zu bedienen ist.
Positiv zu bewerten ist, dass wir kaum Text innerhalb von Bildern gefunden haben und die Kontrastwerte überwiegend gut sind. Ein wenig aus der Reihe tanzt hier die Breadcrumb-Navigation, welche mit einem Wert von 3.84:1 nicht ganz dem WACG Standard entspricht. Und diese Breadcrumb-Navigation sorgt noch für weitere Minuspunkte: Zwar ist sie generell auf den Seiten vorhanden, allerdings leider erst am unteren Seitenrand, wo sie von den Nutzern sicher häufig übersehen wird.
Die Website bietet weder eine Such-Funktion noch eine Sitemap. Dafür setzt L’Oréal Paris alternativ auf eine Tag-Navigation, bei der jedes Produkt mit verschiedenen Schlagworten versehen ist und man auf diese Weise schnell andere Bereiche erkunden kann.
Die Hauptnavigation von loreal-paris.de ist durch die klaren Bezeichnungen der Navigationspunkte gut gestaltet und hilfreich. Nur der Punkt "Männer" fällt ein wenig aus der Reihe. Liest man von links nach rechts, steht hier "Make-Up", "Haut", "Haare" und dann "Männer" – das passt nicht so richtig ins Bild.
Die Produktlinie für Männer wird hier also bewusst separat gehalten, was sich auch durch den nicht gekennzeichneten externen Link hin zu menexpert.de zeigt. Da diese Seite aber in einem ganz anderen Layout erscheint, könnte der Besucher durch diesen "harten" Wechsel verwundert sein. Außerdem muss man dem Content Team von menexpert.de ankreiden, dass Stand heute (Anfang Februar) noch mit einem Weihnachtsangebot geworben wird.
Das Marken-Logo wurde auf loreal-paris.de in der rechten oberen Ecke platziert. Dies bietet den Nutzern die Möglichkeit schnell wieder zur Startseite zurückzukehren. Insgesamt nutzt L’Oréal Paris nicht viele Icons auf Ihrer Website, diese sind konsistent eingesetzt und passen zum Stil der Website.
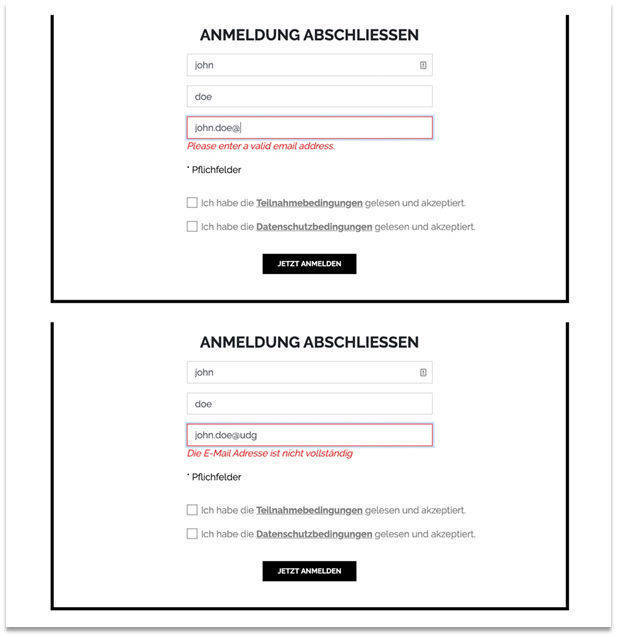
Beim Thema Fehlertoleranz ist uns ein etwas verwirrendes Verhalten aufgefallen: Während bei Falscheingabe das entsprechende Feld markiert wird und ein Fehlertext erscheint, was gut und hilfreich ist, wurde jedoch je nach Eingabe ein anderer Text angezeigt. Gibt man beispielsweise eine E-Mail-Adresse ohne den Domain-Teil ein, erscheint die Fehlermeldung "Please enter a valid email address." Erweitert der Nutzer die Eingabe, in unserem Fall um die Buchstaben "udg", wird folgendes angezeigt: "Die E-Mail Adresse ist nicht vollständig." Das verwirrt und sollte behoben werden – englische Texte sollten natürlich ins Deutsche übersetzt werden.
Content: informativ und interessant
Hier vergeben wir insgesamt 3,3 Punkte, vor allem weil die Texte bei L’Oréal Paris in den meisten Fällen ihrem Content nach angemessen lang sind. Leider fehlt häufig eine Formatierung, weshalb allzu lange Textblöcke entstehen – das macht sie nicht nur leseunfreundlich, sondern sieht auch unschön aus.
Einen Pluspunkt liefert der Informationsgehalt. Die Informationen, die der Nutzer auf loreal-paris.de erhält, sind im Kosmetik-Kontext sehr informativ und geben umfangreiches Wissen an die Hand. Der Nutzer erfährt beispielsweise, warum Augenringe entstehen, was Manuka Honig ist oder warum man chemische Peelings machen sollte. Diese Informationen sind gut auf die Produkte und die Zielgruppe(n) ausgerichtet.
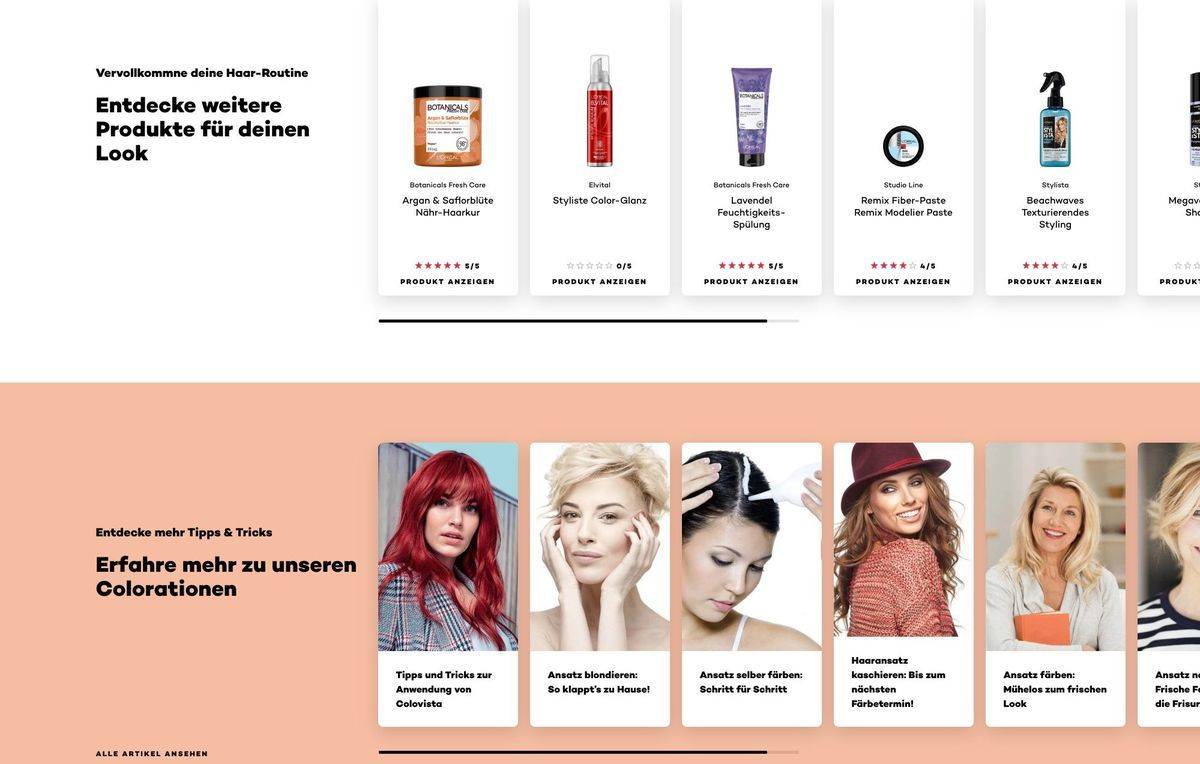
Die Produktbilder werden gut dargestellt und haben eine ausreichende Qualität. Die anderen Bilder haben dies leider nicht und erscheinen oft unscharf oder pixelig. Hier sollte dringend nachgebessert werden.
Nutzererlebnis mit deutlichen Einschränkungen
Utility: mit 2,7 Punkten die schlechteste Kategorie. Schwer ins Gewicht fallen Ladezeit und Performance. Ein Wert von 57 von 100 Punkten für die mobile Seite beim Google Speed Test ist alles andere als gut, besonders für eine Seite, die hauptsächlich auf mobile Nutzung ausgelegt ist. Die Desktopseite kommt zwar auf 91 Punkte, bietet aber auch kein flüssiges Erlebnis. Dies sollte mit höchster Priorität angegangen werden – niemand ist heute noch bereit, allzu lange Ladezeiten zu akzeptieren.
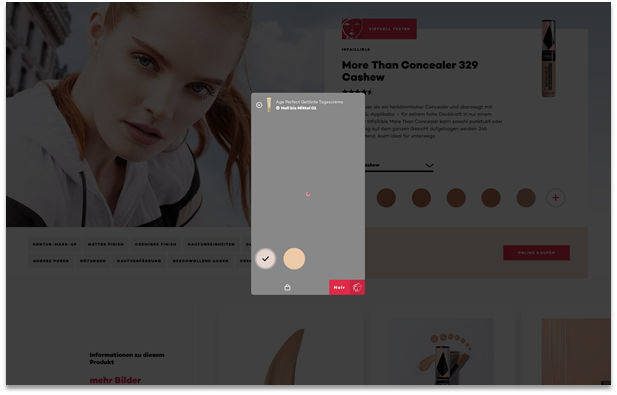
L’Oréal Paris bietet die Möglichkeit verschiedene Produkte, von Lippenstiften über Eyeliner oder Rouge, virtuell via Augmented Realitiy auszuprobieren. Eine tolle Idee – der Kunde kann sich so ein Bild davon machen, ob beispielsweise eine bestimmte Lippenstiftfarbe zum Typ passt. Leider hakt es ein wenig bei der Umsetzung. So ist die Ladezeit des Features, das sich in einem Pop Up öffnet, sehr lange. Und die Auswahl der verschiedenen Produkte ist auch etwas fummelig, da auf dem Desktop eine Scrollbar verwendet wird, um durch die weiteren Produkte zu navigieren.
Auf dem Smartphone kann man Swipe-Gesten nutzen, allerdings ist auch hier der Bereich, den man mit dem Finger treffen muss, deutlich zu klein. Desweiteren wird die aktuell ausgewählte Produktkategorie nicht gespeichert und es muss immer wieder von vorne begonnen werden. Und: Der Nutzer kann Farben auswählen, bei denen im Anschluss angezeigt wird "Farbe nicht verfügbar" – ärgerlich.
Positiv dagegen: Läuft der Nutzer in einen "404 Seite nicht gefunden"-Fehler, hat er keine Probleme weiter zu navigieren, da die Hauptnavigation weiterhin vorhanden ist. Elemente, die horizontal aus dem Bild laufen, können auf dem Desktop leider nur via Scrollbar ins Sichtfeld geholt werden. Die Bedienung entspricht damit leider nicht ganz der Erwartung, da dies normalerweise über Pfeil-Buttons gelöst wird. Hinzu kommt, dass ein falscher Eindruck vermittelt wird, wie viele Produkte sich noch "im off" verbergen. Dies wird eigentlich durch die Länge und Position der Scrollbar signalisiert. Ist diese groß und fast am Ende, gibt es keinen großen Scrollbereich mehr. Bei L’Oréal Paris weicht dies ab und es können sich weitere Elemente im nicht sichtbaren Bereich verbergen.
Leichte Abstriche in der Markendarstellung
Auch in der Brand Perception gibt es für L’Oréal Paris Raum für Verbesserungen: Wir vergeben 2,3 Punkte. Die Seite ist zwar ansprechend gestaltet, sieht modern und aufgeräumt aus, doch leider geht die Marke L’Oréal Paris etwas unter. Bis auf das Logo wird die Marke selbst kaum dargestellt. Die Bildwelt könnte auch von einem anderen Kosmetikhersteller stammen und Nutzer könnten ohne Logo kaum sagen, um welche Brand es sich handelt – insbesondere da Maybelline (welche auch unter der Dachmarke L‘Oréal geführt wird) recht ähnlich aussieht.
Dadurch wird loreal-paris.de auch wenig erlebbar. Mehr Storytelling oder Events und etwas mehr Fokus auf die Marke würden der Seite guttun. L’Oréal Paris hebt sich zwar etwas von der Konkurrenz ab, da die Seite klarer und aufgeräumter wirkt als viele andere, dennoch könnten einige Elemente mit Wettbewerber-Seiten verwechselt werden.
Attraktiver Auftritt mit hohem Nutzungswert
In der Kategorie Joy of Use vergeben wir 3,7 Punkte. Ansprache und Tonalität sind gut umgesetzt. Der Nutzer wird zielgruppengerecht angesprochen und fühlt sich grundsätzlich wohl auf der Seite. Features wie die virtuelle Anprobe oder die Hautanalyse machen Spaß und bieten etwas wirklich Neues. Die Features fördern die Interaktivität und der Nutzer kann die Seite tatsächlich "benutzen". Leider mindern die bereits erwähnten Ladezeiten, die auch bei den Produkt-Filtern auftreten, den Spaß ein bisschen.
Schön ist auch, dass die Seite eine Bewertungs- und Kommentarfunktion für einzelne Produkte integriert hat. Hier können Kunden ihre Erfahrung mit den jeweiligen Produkten erläutern und sogar Bilder anhängen. Kunden können sich so gut über die Produkte im "realen" Leben informieren und müssen eine Entscheidung nicht nur auf Basis der gegebenen Produkttexte fällen.
Das Fazit: Beauty mit kleinen Makeln
L’Oréal Paris hat viele gute Ansätze und Ideen, die aber stellenweise noch etwas Finish vertragen könnten. Grundsätzlich wäre schon einiges gewonnen, wenn die Seite etwas schneller und flüssiger liefe. Das Ganze kann dann durch Verbesserungen im bereits guten Feature "Virtuell testen" weitergeführt werden und den Hauttest könnte man auch noch ein wenig übersichtlicher gestalten. Als Gesamtergebnis erzielt L’Oréal in unserem UX-Check drei von möglichen fünf Punkten.
*Zum Autor: Markus Lucht ist Managing Partner der UDG United Digital Group, eine der führenden Agenturen in Deutschland im Bereich der digitalen Transformation. Der 44-jährige verfügt über mehr als 20 Jahre Berufserfahrung in Digitalagenturen und über umfangreiches Wissen in den Bereichen digitale Markenführung, User Experience, strategische Kundenführung und digitale Transformation.
Zur Methodik: Untersucht wurde im Februar 2020 die User Experience anhand der fünf Hauptkriterien Usability, Content Quality, Utility, Brand Perception und Joy of Use in jeweils drei Unterkriterien. In den Unterkriterien werden jeweils bis zu fünf Punkte vergeben, deren Mittel dann die Punktzahl des Hauptkriteriums bildet. Deren Durchschnitt wiederum ergibt das Gesamtergebnis von maximal fünf Punkten.